Guide & Tips: Online Text Generator
1. Use this free online
text generator with cool letters and fancy fonts
to create personalized images, graphics, and logos.
After entering your characters, you can change the color, size, and specify the
format (PNG, JPG, PDF, or SVG) of the image you wish to download.
For more ideas see
printable letters and
stencil maker.
2. The following characters are supported:
- Letters: A-Z. The following fonts include lowercase letters:
- Numbers: 0-9
- Ampersands: (e.g., MR. & MRS.)
- Apostrophes: (e.g., O'NEIL)
- At sign: (e.g., contact@SunCatcherStudio.com)
- Colon: (e.g., 11:30)
- Comma: (e.g., A, B)
- Dashes: (e.g., JONES-SMITH)
- Dollar Sign (e.g., $52)
- Exclamation point (e.g., Yes, I will marry you!)
- Period: (e.g., INC.)
- Pound Sign: (e.g., ITEM #1)
- Question mark: (e.g., Marry me?)
- Slashes: (e.g., A / B)
- Spaces: (e.g., FirstName LastName)
3. To keep the size of images manageable, you can enter up to 12 characters at once.
If you want a longer image or design, print or save the first 12 characters.
Next enter additional characters and print or save them, and so on. Just make sure
to specify the
same height when saving.
When creating a "Multiple Page PDF" file, the script may time out.
If this happens, either enter fewer characters or select the
quality "Low" or "Standard".
4. Many designs or images can be converted to coloring pages or sheets by selecting the
fill color "White".
5. Select the format PNG, if you want a transparent image.
On some designs, selecting the color "None"

combined with saving in PNG format can be used to remove the stroke or the fill color.

Regular

Transparent

Stroke: Transparent

Fill: Transparent
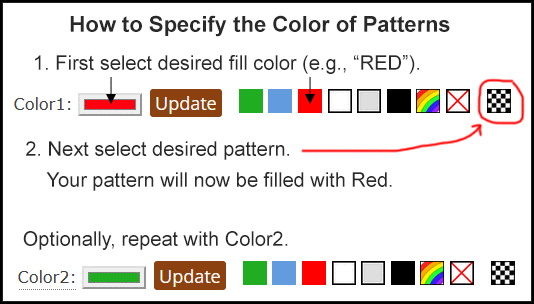
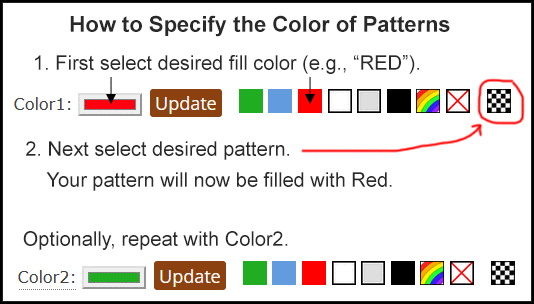
6. When adding a "fill-pattern", the color of the pattern is assigned to the last SOLID color used as
shown in the illustrations below.

For example, if "Color1" is set to "red", and a checkerboard pattern is selected, then the apple
would be filled with a red pattern.

7. Some designs have a black border around the outside.
You can turn this border off by 1) changing this color to "No color",
2) changing the "black" to "white", or
3) changing the "black" to match the same color as the design.
8. If "Preserve Aspect Ratio" is set to "Yes", then the "width" of your image is automatically
calculated. Changing the "height" will automatically change the "width". Your image
will be scaled proportionally. The size of your image may change, but the overall shape will not change.

Height: 150 pixels.

Height: 100 pixels.
If "Preserve Aspect Ratio" is set to "No", your new image will match the values entered
in the textboxes for "Width" and "Height."

Height: 150 pixels.
Width: 126 pixels.

Height: 150 pixels.
Width: 80 pixels.

Height: 150 pixels.
Width: 220 pixels.
9. Images can currently be sized to a maximum width of 3000 or height of 1000 pixels
(or a minimum width and height of 10 pixels).
10. For images that will be used for print (e.g. coloring sheets), either
save the images in PDF format, or specify a large pixel value.
Keep in mind, most printers use a resolution of 300 dpi (dots per inch)
or ppi (points per inch). If you want your final image to
look sharp at 5 inches, then you would want to specify a pixel size
of at least 1500 pixels (5 inches * 300 ppi).
The PDF files are automatically saved at 300 pixels per inch (ppi).
SVG (Scalable Vector Graphics) can be scaled to any size without losing
quality.
11. For best quality, save images in SVG (Scalable Vector Graphics) format.
Once saved, you can open SVG files using a web browser (Chrome, Safari, Firefox) and print them.
SVG files can also be opened and printed using
Adobe Illustrator,
Adobe Photoshop,
InDesign,
CorelDraw, and the free programs
Inkscape and
Gimp.
12. See
resizing
and printing images, if you need help with printing images,
resizing images consistently, or printing images (on multiple pages).